
Presenting your website visitors with fast-loading pages is an effective way to attract and win customers. Fast web pages give visitors a feel-good experience and send positive signals to search engines. There are several ways to speed up your web pages. One of the ways to do so is by optimizing your web pages with the Accelerated Mobile Pages (AMP) open-source framework.
AMP comes into play when opening your page via a Google search result. Google scans billions of pages and returns the most relevant results in seconds; your page has just a few seconds to impress. If your page takes too long to load, you lose a visitor forever. Optimizing your pages using AMP improves page speed and readability and encourages visitors to stay on the site longer. So, what is AMP? Let’s explore.
What Is AMP?
Accelerated Mobile Pages, or AMPs, are an open-source development project from Google to help your web pages load faster on mobile devices. Content amp loads only minimal web elements and keeps a copy of the loaded page on Google’s servers. Using caching and proxy-based content delivery networks and AMP pages improves page performance automatically.
AMP resulted from many web developers, tech companies, distribution companies, publishers, and websites collaborating. Over a billion web pages are AMP optimized, and several case studies showed the benefits, including higher impressions per page view, more conversions, and lower bounce rates.
AMP focuses more on readability, removing animations, videos, and heavy graphics to improve loading speed. AMP was Google’s answer to Facebook Instant Articles and Apple News. Both these platforms allowed publishing content that loaded almost instantly for faster consumption. Initially developed for news publishers, AMP later expanded to all websites.
How Does AMP Work?
Around AMP’s launch in 2016, there was a strong need for rendering pages on mobile devices. Considering the slower network speeds, AMP aimed to replace slow and bulky mobile websites with lightweight and fast web pages. Google’s AMP project was a framework to create optimized and tightly integrated user experiences on smartphones.
The AMP framework, open-source and well-supported with clear documentation, is easy to code, test, deploy, and validate. Since launching, AMP-optimized pages have received an increased speed of loading.
AMP HTML is HTML optimized for faster loading. You can develop your web pages in three ways: a regular HTML version, an AMP version of your page, or just the AMP version. The AMP framework comprises three core components:
AMP HTML:
The AMP-optimized HTML contains AMP-specific tags to indicate to search engines and other platforms. AMP skips or modifies elements and attributes that slow webpages. A or at the top level indicates an AMP page.
AMP JavaScript: Although Javascript runs on the user’s browsers rather than the server, too much Javascript slows page loading. The AMP JS library reduces the reliability of third-party resources and builds pages quickly without writing JS.
AMP Cache: Google stores the cache version of the pages to render them to the user to save time loading visited pages. The AMP cache is delivered via a content delivery network that’s proxy-based. This means different parts of your website load from other servers, so the load is balanced between servers, and every website loads quickly for all Google search engine users.
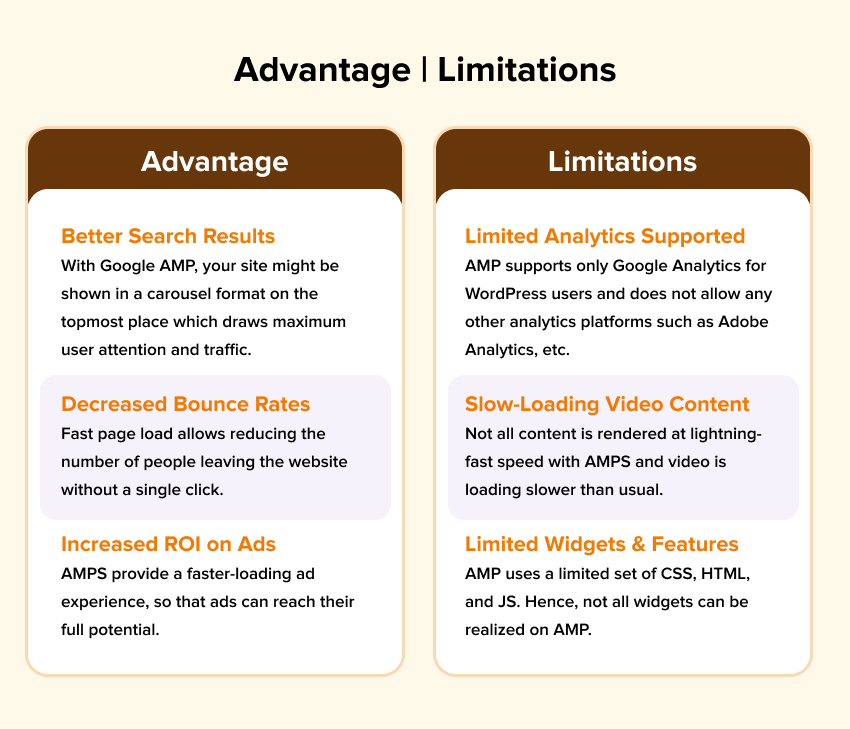
What are the advantages and limitations of AMP Pages?

The world was warming to the mobile website experience at AMP’s launch. Google even hinted at evaluating sites in its ranking based on the mobile version of its website. Moreover, AMP sites proved to load websites faster, some even under one second. The prize to rank on top of the SERPs is tempting due to the huge traffic and conversion potential.
AMP websites helped reduce the bounce rates, too. The bounce rate shows the visitors that left your website without a single click. One of the top reasons for high bounce rates (which means negative for your website) is slow loading times.
AMP pages resolve faster loading and encourage users to stay on your site longer. If your website displays ads, AMP gives you a faster-loading ad experience. Ads reach their full potential when each ad is wholly loaded and increases click-through rates. Every bright side has some dark as well.
AMP pages allow just a single advertisement tag per page; this could lead to reduced ad revenue. But videos on AMP were still taking longer to load. So, for video-heavy websites, AMP didn’t make any difference.
Although AMP pages loaded quickly, they were loaded on Google’s servers, making landing visitors on your hosted site impossible. This is one of the drawbacks of AMP because website owners need help to track the visit metrics.
Another related drawback of AMP was the limited support of analytics and coding support. With a WordPress plugin, it was easier to install AMP pages. Google Analytics was supported only for WordPress users, making it inflexible for other analytics platforms.
Google AMP also restricts or doesn’t make it smooth to use widgets on AMP due to its limited set of CSS, HTML, and JavaScript. A few years ago, Google discontinued displaying the AMP symbol, leaving users limbo.
How to Set Up AMP on Your Website

Step 1: Create Your AMP Page:
Read all guidelines for creating AMP pages for your website and ensure content is optimized for fast loading and mobile-friendliness

Step 2: Implement AMP Links:
Link your AMP page to a canonical page. This will help Google discover your AMP content and associate it with the original page.
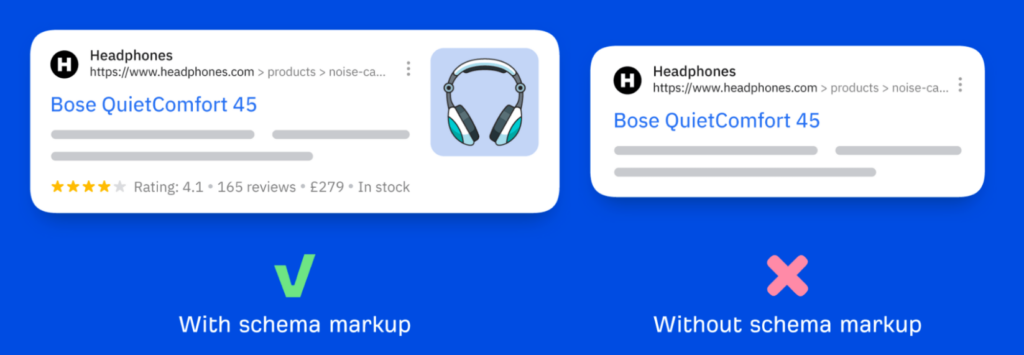
Step 3: Apply structured data markup
To ensure search engines understand your website content mapping for enhanced search results, apply structured data markup to both your canonical and AMP pages.

Image source:- ahrefs.com
Step 4: Verify AMP Page Validity
Run your pages through the AMP Test Tool to check the validity of your AMP page. Ensure that it adheres to AMP specifications and displays correctly.

Step 5: WordPress and other CMS plugins
If you’re using a Content Management System (CMS) like Joomla, WordPress, or Drupal, explore available plugins to simplify the creation of AMP pages.
Step 6: Verify Structured Data Parsing
Employ the Rich Results Test to confirm that structured data is parsed correctly across your pages.
Step 7: Regularly Monitor AMP Pages:
Keep a close eye on your AMP pages using AMP status reports and Rich results status reports. This ongoing monitoring helps find and address any issues related to templating, implementation, or structured data.
Step 8: Practice environments
Google offers code practice environments like the AMP Foundations Codelab to help you learn how to incorporate various AMP features effectively.
Step 9: Install Google Tag Manager
Install Google Tag Manager snippets on your AMP pages to measure your advertising ROI and get comprehensive tracking and analytics.
What are some of AMP Best Practices

Search engines like Google recognize if your web pages are AMP-optimized with certain HTML tags like rel=”amphtml .” It’s essential to mark your AMP and non-AMP pages for effectiveness. Use the canonical URL in the AMP page, and the non-AMP page references the AMP URL. If all your web pages are AMP-prioritized, your pages must have a canonical URL pointing to your website.
AMP Page URL
Since AMP pages are derived from a main page, it’s suggested to have a similar URL structure for easier identification. For example, if your original page ends with /services, your AMP must be /services/amp/.
Adding canonical tag
AMP pages, at times, may have similar or same content as your original page. To prevent Google from flagging your AMP page for duplicate content, you must set the relationship between the original page and the AMP page. Canonicalized your AMP to the original page for the best use of AMP pages.
Verifying structure
For the optimal use of AMP, it’s recommended to use the same structured data markup in the AMP and canonical pages. Once completed, verify the structure data works by using the Rich Results Test.
Frequently Asked Questions about AMP
AMP or Accelerated Mobile Pages are mobile-friendly website pages cleaned out of their heavier HTML elements, so users on slower Internet speeds can see your websites faster.
By optimizing your web pages for AMP, you get a preference from Google because of the site speed. Search engines like Google are likely to recommend pages against the user’s query that are faster to load. Google caches your web pages so your visitors can view the pages faster.
Since AMP pages increase visitors’ readability by focusing on the text content you implement on AMP, your websites serve more text-based content. AMP pages do not optimize video loading speeds, so if your website has more video content, you can avoid the efforts with AMP pages. You can go for AMP optimization if you have considerable web traffic through mobile devices.